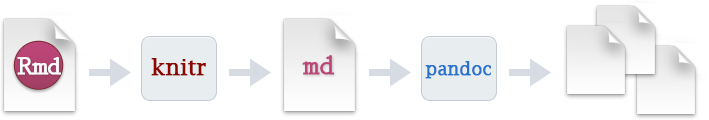
" />
class: center, middle, inverse, title-slide # Reportes Reproducibles ## Taller de R Markdown ### <br><br>Vilma Romero<br><br><span><i class="fas fa-envelope fa-xs faa-float animated "></i> vromeror@uni.edu.pe</span> ### <span><i class="fab fa-twitter fa-xs faa-float animated "></i> @vilsurr</span><br><br>06/12/2018 --- class: bg-main6 # Al finalizar este taller, serás capaz de: </br> ### - Escribir un reporte rápido y efectivo con el paquete R Markdown. ### - Generar diferentes formatos de reportes reproducibles (HTML, Word, PDF, etc.). ### - Entender que la clave para comunicar los hallazgos con otros investigadores y tomadores de decisiones es mediante la .orange[reproducibilidad]. --- class: split-two white .column.bg-main1[.content[ # **¿Qué es R Markdown?** <br> ### 1) Estructura unificada que permite combinar: - Código R - Resultados - Comentarios en prosa ### 2) Los documentos R Markdown: ### - son .orange[completamente reproducibles], se pueden regenerar automáticamente al actualizar tanto códigos R o datos empleados. ### - se pueden .orange[convertir en en diferentes formatos] como: HTML, PDF, documentos Word, aplicaciones web interactivas, entre otros. ]] .column[.content.vmiddle.center[ <img src="images/output-format.png", width="70%"> ]] --- class: bg-main6 # Instalación de R Markdown ### - Instalar el paquete en RStudio ```r install.packages("rmarkdown") ``` ### - Activar el paquete instalado ```r library(rmarkdown) ``` --- class: bg-main6 # Empezando con R Markdown </br> ### 1. File -> New File -> R Markdown ### 2. Proporcionar un título y un nombre de autor. ### 3. Dejar las opciones por defecto: Documento HTML. ### 4. Guardar el archivo .orange[**.Rmd**] en alguna carpeta o proyecto. ### 5. Seleccionar la opción .orange[**knit**] y se generará un archivo HTML. --- class: bg-main6 # Componentes Principales ### 1. Encabezado llamado **YAML** (**Y**et **A**nother **M**arkup **L**anguage), que contiene algunos metadatos. ```r --- title: "Mi primer reporte con R Markdown" author: "Vilma Romero" output: html_document --- ``` ### 2. Códigos R llamados **chunks**. <img src="images/chunk.png", width="70%"> ### 3. Texto mezclado con formato de texto simple usando la sintáxis de Markdown. > ### <span style="color:#562457; background:yellow">RStudio -> Help -> Markdown Quick Reference</span> <span class=" faa-horizontal animated " style=" display: -moz-inline-stack; display: inline-block; transform: rotate(0deg);"><img src="images/left-arrow.png" style="height:1em; width:auto; "/> </span> --- class: bg-main6 # **Flujo de trabajo**  <br> ### 1. Al ejecutar el documento con **knit** <img src="images/knit-opcion.png" width="40px">, el archivo .Rmd es compilado con .orange[**knitr**] creando un nuevo documento de formato markdown (**.md**), el cual incluye el código y su salida. ### 2. El archivo **.md** es procesado por .orange[***pandoc***] creando el documento final en el formato escogido. --- layout: false class: bg-main1 split-30 hide-slide-number .column[ ] .column.slide-in-right[.content.vmiddle[ .sliderbox.shade_main.pad1[ .font5[Formateo] ] ]] --- class: bg-main6 # Formato Básico ### - Encabezados - `#`, encabezado de nivel 1 - `##`, encabezado de nivel 2 - `###`, encabezado de nivel 3 ### - Listas - Listas con viñetas, usar `*` o `-` para el primer nivel. Para el nivel 2, usar `<tab> +`. - Listas enumeradas, usar los números seguidos de un punto `1.`, `2.`, ... ### - Cursiva y Negrita - Para cursiva, el texto va entre asteriscos. - Para negrita, el texto va entre dos asteriscos. --- class: bg-main6 ### - Insertar imágenes - ``  ### - Insertar hiperlinks - `[Etiqueta del link](Link)` > [**Hojas de Referencia de RStudio**](https://www.rstudio.com/resources/cheatsheets/) --- class: split-two white .column.bg-main1[.content[ # Insertar Códigos <br> ### Para insertar un cuadro de código R al documento, se debe insertar un .orange[***chunk***]. ### - Atajo: Cmd/Ctrl + Alt + I ### - Botón Insert -> R ### (ubicado en la barra superior de edición). ### - Tipeando manualmente. ### - Los chunks pueden tener nombres. ### - Para código dentro del texto, usar comillas simple con una r. ]] .column[.content[ <br><br><br><br><br> <img src="images/chunk.png", width="100%"> <br> <img src="images/chunk-nombre.png", width="100%"> <br> <img src="images/chunk-inline.png", width="100%"> ]] --- class: bg-main6 # Opciones de control de un Chunk <br> - `eval = FALSE`, no se evalúa el código. - `include = FALSE`, evalúa el código pero no muestra los resultados en el documento final. - `echo = FALSE`, no muestra el código en el documento, pero sí los resultados obtenidos. - `message = FALSE`, evita mostrar mensajes en el documento final. - `warning = FALSE`, evita mostrar warnings en el documento final. - `error = TRUE`, permite que se ejecute el documento a pesar de errores. --- class: split-two white .column.bg-main1[.content[ # Encabezado YAML ## (Componentes Principales) <br> ### - .orange[**output**], formato del documento final. - html_document, pdf_document, word_document - ioslides_presentation, slidy_presentation - beamer_presentation ### - .orange[**title**], título del documento. ### - .orange[**author**], autor del documento. ### - .orange[**date**], día de publicación. ]] .column[.content.vmiddle[ #### **`Personalización Básica de YAML`** ```r --- title: "Mi primer reporte con R Markdown" author: "Vilma Romero" date: "5/12/2018" output: html_document --- ``` <br> #### **`Personalización Avanzada de YAML`** ```r --- title: "Mi primer reporte con R Markdown" author: "Vilma Romero" date: "5/12/2018" output: html_document: toc: yes toc_depth: 2 theme: cerulean highlight: pygments --- ``` ]] --- class: split-two white .column.bg-main1[.content[ <br> ## Tabla de contenidos - Opción .orange[**toc**] - Se puede especificar la cantidad de niveles con la opción .yellow[**toc_depth**]. <br> ## Apariencia y Estilos - HTML - .orange[**theme**], controla la fuente y el estilo de todo especificando el tema Bootstrap de la página. Los temas se extraen de la librería de temas [Bootswatch](https://bootswatch.com). + united, cosmo, cerulean, journal, flatly, yeti, ... - .orange[**highlight**], controla el estilo de resaltado de código en el chunk. + default, tango, pygments, kate, monochrome, espresso, zenburn, haddock, textmate. ]] .column[.content.vmiddle[ ```r --- title: "Mi primer reporte con R Markdown" author: "Vilma Romero" date: "5/12/2018" output: html_document: toc: yes toc_depth: 2 theme: cerulean highlight: pygments --- ``` <img src="images/reporte.png", width="98%"> ]] --- class: bg-main6 # Tablas con kable ```r library(knitr) kable(head(iris), format = "html", caption = "Muestra de Iris") ``` <table> <caption>Muestra de Iris</caption> <thead> <tr> <th style="text-align:right;"> Sepal.Length </th> <th style="text-align:right;"> Sepal.Width </th> <th style="text-align:right;"> Petal.Length </th> <th style="text-align:right;"> Petal.Width </th> <th style="text-align:left;"> Species </th> </tr> </thead> <tbody> <tr> <td style="text-align:right;"> 5.1 </td> <td style="text-align:right;"> 3.5 </td> <td style="text-align:right;"> 1.4 </td> <td style="text-align:right;"> 0.2 </td> <td style="text-align:left;"> setosa </td> </tr> <tr> <td style="text-align:right;"> 4.9 </td> <td style="text-align:right;"> 3.0 </td> <td style="text-align:right;"> 1.4 </td> <td style="text-align:right;"> 0.2 </td> <td style="text-align:left;"> setosa </td> </tr> <tr> <td style="text-align:right;"> 4.7 </td> <td style="text-align:right;"> 3.2 </td> <td style="text-align:right;"> 1.3 </td> <td style="text-align:right;"> 0.2 </td> <td style="text-align:left;"> setosa </td> </tr> <tr> <td style="text-align:right;"> 4.6 </td> <td style="text-align:right;"> 3.1 </td> <td style="text-align:right;"> 1.5 </td> <td style="text-align:right;"> 0.2 </td> <td style="text-align:left;"> setosa </td> </tr> <tr> <td style="text-align:right;"> 5.0 </td> <td style="text-align:right;"> 3.6 </td> <td style="text-align:right;"> 1.4 </td> <td style="text-align:right;"> 0.2 </td> <td style="text-align:left;"> setosa </td> </tr> <tr> <td style="text-align:right;"> 5.4 </td> <td style="text-align:right;"> 3.9 </td> <td style="text-align:right;"> 1.7 </td> <td style="text-align:right;"> 0.4 </td> <td style="text-align:left;"> setosa </td> </tr> </tbody> </table> <br> ### Se pueden ver mayores detalles en el siguiente enlace [Create Awesome HTML Table with knitr::kable and kableExtra](https://cran.r-project.org/web/packages/kableExtra/vignettes/awesome_table_in_html.html) --- class: bg-main6 # Tablas con DT::datatable ```r DT::datatable(iris[, 1:5], extensions = 'ColReorder', options = list(colReorder = TRUE, pageLength = 5)) ``` <div id="htmlwidget-99b07d7c87b9984825a4" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-99b07d7c87b9984825a4">{"x":{"filter":"none","extensions":["ColReorder"],"data":[["1","2","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35","36","37","38","39","40","41","42","43","44","45","46","47","48","49","50","51","52","53","54","55","56","57","58","59","60","61","62","63","64","65","66","67","68","69","70","71","72","73","74","75","76","77","78","79","80","81","82","83","84","85","86","87","88","89","90","91","92","93","94","95","96","97","98","99","100","101","102","103","104","105","106","107","108","109","110","111","112","113","114","115","116","117","118","119","120","121","122","123","124","125","126","127","128","129","130","131","132","133","134","135","136","137","138","139","140","141","142","143","144","145","146","147","148","149","150"],[5.1,4.9,4.7,4.6,5,5.4,4.6,5,4.4,4.9,5.4,4.8,4.8,4.3,5.8,5.7,5.4,5.1,5.7,5.1,5.4,5.1,4.6,5.1,4.8,5,5,5.2,5.2,4.7,4.8,5.4,5.2,5.5,4.9,5,5.5,4.9,4.4,5.1,5,4.5,4.4,5,5.1,4.8,5.1,4.6,5.3,5,7,6.4,6.9,5.5,6.5,5.7,6.3,4.9,6.6,5.2,5,5.9,6,6.1,5.6,6.7,5.6,5.8,6.2,5.6,5.9,6.1,6.3,6.1,6.4,6.6,6.8,6.7,6,5.7,5.5,5.5,5.8,6,5.4,6,6.7,6.3,5.6,5.5,5.5,6.1,5.8,5,5.6,5.7,5.7,6.2,5.1,5.7,6.3,5.8,7.1,6.3,6.5,7.6,4.9,7.3,6.7,7.2,6.5,6.4,6.8,5.7,5.8,6.4,6.5,7.7,7.7,6,6.9,5.6,7.7,6.3,6.7,7.2,6.2,6.1,6.4,7.2,7.4,7.9,6.4,6.3,6.1,7.7,6.3,6.4,6,6.9,6.7,6.9,5.8,6.8,6.7,6.7,6.3,6.5,6.2,5.9],[3.5,3,3.2,3.1,3.6,3.9,3.4,3.4,2.9,3.1,3.7,3.4,3,3,4,4.4,3.9,3.5,3.8,3.8,3.4,3.7,3.6,3.3,3.4,3,3.4,3.5,3.4,3.2,3.1,3.4,4.1,4.2,3.1,3.2,3.5,3.6,3,3.4,3.5,2.3,3.2,3.5,3.8,3,3.8,3.2,3.7,3.3,3.2,3.2,3.1,2.3,2.8,2.8,3.3,2.4,2.9,2.7,2,3,2.2,2.9,2.9,3.1,3,2.7,2.2,2.5,3.2,2.8,2.5,2.8,2.9,3,2.8,3,2.9,2.6,2.4,2.4,2.7,2.7,3,3.4,3.1,2.3,3,2.5,2.6,3,2.6,2.3,2.7,3,2.9,2.9,2.5,2.8,3.3,2.7,3,2.9,3,3,2.5,2.9,2.5,3.6,3.2,2.7,3,2.5,2.8,3.2,3,3.8,2.6,2.2,3.2,2.8,2.8,2.7,3.3,3.2,2.8,3,2.8,3,2.8,3.8,2.8,2.8,2.6,3,3.4,3.1,3,3.1,3.1,3.1,2.7,3.2,3.3,3,2.5,3,3.4,3],[1.4,1.4,1.3,1.5,1.4,1.7,1.4,1.5,1.4,1.5,1.5,1.6,1.4,1.1,1.2,1.5,1.3,1.4,1.7,1.5,1.7,1.5,1,1.7,1.9,1.6,1.6,1.5,1.4,1.6,1.6,1.5,1.5,1.4,1.5,1.2,1.3,1.4,1.3,1.5,1.3,1.3,1.3,1.6,1.9,1.4,1.6,1.4,1.5,1.4,4.7,4.5,4.9,4,4.6,4.5,4.7,3.3,4.6,3.9,3.5,4.2,4,4.7,3.6,4.4,4.5,4.1,4.5,3.9,4.8,4,4.9,4.7,4.3,4.4,4.8,5,4.5,3.5,3.8,3.7,3.9,5.1,4.5,4.5,4.7,4.4,4.1,4,4.4,4.6,4,3.3,4.2,4.2,4.2,4.3,3,4.1,6,5.1,5.9,5.6,5.8,6.6,4.5,6.3,5.8,6.1,5.1,5.3,5.5,5,5.1,5.3,5.5,6.7,6.9,5,5.7,4.9,6.7,4.9,5.7,6,4.8,4.9,5.6,5.8,6.1,6.4,5.6,5.1,5.6,6.1,5.6,5.5,4.8,5.4,5.6,5.1,5.1,5.9,5.7,5.2,5,5.2,5.4,5.1],[0.2,0.2,0.2,0.2,0.2,0.4,0.3,0.2,0.2,0.1,0.2,0.2,0.1,0.1,0.2,0.4,0.4,0.3,0.3,0.3,0.2,0.4,0.2,0.5,0.2,0.2,0.4,0.2,0.2,0.2,0.2,0.4,0.1,0.2,0.2,0.2,0.2,0.1,0.2,0.2,0.3,0.3,0.2,0.6,0.4,0.3,0.2,0.2,0.2,0.2,1.4,1.5,1.5,1.3,1.5,1.3,1.6,1,1.3,1.4,1,1.5,1,1.4,1.3,1.4,1.5,1,1.5,1.1,1.8,1.3,1.5,1.2,1.3,1.4,1.4,1.7,1.5,1,1.1,1,1.2,1.6,1.5,1.6,1.5,1.3,1.3,1.3,1.2,1.4,1.2,1,1.3,1.2,1.3,1.3,1.1,1.3,2.5,1.9,2.1,1.8,2.2,2.1,1.7,1.8,1.8,2.5,2,1.9,2.1,2,2.4,2.3,1.8,2.2,2.3,1.5,2.3,2,2,1.8,2.1,1.8,1.8,1.8,2.1,1.6,1.9,2,2.2,1.5,1.4,2.3,2.4,1.8,1.8,2.1,2.4,2.3,1.9,2.3,2.5,2.3,1.9,2,2.3,1.8],["setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","setosa","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","versicolor","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica","virginica"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th> <\/th>\n <th>Sepal.Length<\/th>\n <th>Sepal.Width<\/th>\n <th>Petal.Length<\/th>\n <th>Petal.Width<\/th>\n <th>Species<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"colReorder":true,"pageLength":5,"columnDefs":[{"className":"dt-right","targets":[1,2,3,4]},{"orderable":false,"targets":0}],"order":[],"autoWidth":false,"orderClasses":false,"lengthMenu":[5,10,25,50,100]}},"evals":[],"jsHooks":[]}</script> --- class: bg-main6 # Matemática en R Markdown - Dentro del texto, usar los símbolos de dólar `$`. + El resultado de `\(3 + 4 = 7\)`. + El área del círculo está definido por `\(\pi \times r^2\)` - Para visualizaciones matemáticas en bloque usar `$$`. `$$\sum_{i=1}^{n}{x_i^2} = \frac{n \times (n+1) \times (2n+1)}{6}$$` - En resumen, <span style="color:#562457; background:yellow">usar código latex para escribir ecuaciones matemáticas</span>. --- class: bg-main6 # Recursos Adicionales <br> ### - [**Sitio oficial de R Markdown**](https://rmarkdown.rstudio.com) ### - [**R Markdown: The Definitive Guide**](https://bookdown.org/yihui/rmarkdown/) (.red[**Yihui Xie, J. J. Allaire, Garrett Grolemund**]) ### - [**R Markdown Cheatsheet**](https://www.rstudio.com/resources/cheatsheets/) ### - [**R Markdown Reference Guide**](https://www.rstudio.com/wp-content/uploads/2015/03/rmarkdown-reference.pdf) ### - [**R for Data Science - Capítulo 27**](http://r4ds.had.co.nz/r-markdown.html) (.red[**Garrett Grolemund y Hadley Wickham**]) --- class: bg-main6 # **¡Muchas gracias!** <br> ### - Laboratorio de Políticas Públicas de la PUCP. ### - Organizadoras de R-Ladies Lima. ### - Andrea Pontex por el diseño del póster. <img src="https://media.giphy.com/media/eyGs1FYIYgka4/giphy.gif" style="float:right; width: 35%;"> --- class: bg-main6 <br> <center> <h2> <span style="color:black">Vilma S. Romero Romero</span> </h2> <br> <h3> <span><i class="fas fa-envelope fa-xs faa-float animated "></i><a href="mailto:vromeror@uni.edu.pe"><span style="color:#562457"> vromeror@uni.edu.pe</span></a></span> </h3> <h3> <span><i class="fas fa-globe fa-xs faa-float animated "></i><a href="https://vilmaromero.github.io"><span style="color:#562457"> https://vilmaromero.github.io</span></a></span> </h3> <h3> <span><i class="fab fa-github fa-xs faa-float animated "></i><a href="https://github.com/VilmaRomero"><span style="color:#562457"> @VilmaRomero</span></a></span> </h3> <h3> <span><i class="fab fa-twitter fa-xs faa-float animated "></i><a href="http://twitter.com/vilsurr"><span style="color:#562457"> @vilsurr</span></a></span> </h3> </center> <br><br><br> ### Estas slides fueron creadas usando el paquete .red[**xaringan**] (https://github.com/yihui/xaringan) y el tema .orange[**kunoichi**] (desarrollado por Emi Tanaka).